Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
| 29 | 30 |
Tags
- 리소스 자동화
- android weekly
- ReactiveX
- android resource automation
- 성공
- 안드로이드 리소스
- Android
- retrolambda
- Android Support Library
- 안드로이드
- 9498
- parser
- AndroidWeek
- 백준
- Observable
- 디버그
- 분류
- Connectable Observable Operators
- logansquare
- Season3
- RX
- 구현
- DIABLO4
- MVP
- JSON
- RXjava
- rxandroid
- gradle
- Kulle
Archives
- Today
- Total
안드로이드 개발 팁 블로그
Bodymovin to Android 본문
336x280(권장), 300x250(권장), 250x250, 200x200 크기의 광고 코드만 넣을 수 있습니다.
일전에 안드로이드나이츠를 통해서 에프터이펙트 + Bodymovin + Lottie 라이브러리를
통한 애니메이션 적용 방법에 대해서 발표를 했었는데 말이죠.
잠시 신경을 끄고 있던 사이에 많은 업데이트가 있었습니다
Bodymovin이 4.10으로 업데이트 되면서 AVD(Android Vector Drowable)을 지원하기 시작하였습니다.
지금은 버그가 수정된 4.10.2 버전이 최신입니다.
https://github.com/bodymovin/bodymovin
프로그레시브 바 처럼 진행에 따라 애니메이션을 조절할 필요가 없고
계속 플레이가 되고 있었으면 하는 단순한 형태의 애니메이션 필요한 경우 사용하시면 됩니다.
자세한 사항은 동영상을 참고해주세요 :)
AfterEffects에서
Window→Extensions→Bodymovin을 선택합니다.Settings을 클릭하고 출력할 포맷을 선택합니다.AVDoption을 선택합니다..Render을 할 폴더를 지정합니다.Bodymovin export가 완료되면 폴더 내에
data.xml을 확인 할 수 있으며AnimatedVectorDrawable타입의 파일입니다.
(using the inline resource format)안드로이드 프로젝트 내 Resource 안의 Drawable 폴더 안에 넣어 주십시오.
'Android Tip' 카테고리의 다른 글
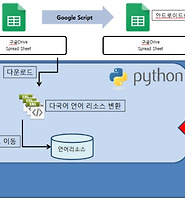
| Android언어 리소스 자동화 (2018.4 수정) (15) | 2018.04.20 |
|---|---|
| 안드로이드 스튜디오 단축키 서포트 플러그인 -Key Promoter X Plugin (1) | 2017.09.22 |
| Facebook Keyframe (0) | 2017.01.05 |
| Facebook 이미지로드 라이브러리 Fresco 1.0.0 정식버전 출시 (0) | 2016.12.26 |
| Debug모드에서 Break Point 활용하여 Log를 찍어보는 보자 (0) | 2016.07.15 |
Comments